Early this week second GitHub-Africa MeetUp was held the virtual event was hosted by Brian Douglas. The event covered GitHub Actions, GitHub Open-source tools, OSS documentation, OS for beginners and front-end development roadmap. Here is some content from the session:-
Workflow Automation with Github Actions
In the first session, we were taken through by Shodipo Ayomide a GitHub star, Community Evalengist, and Cloudinary media Developer expert.
GitHub Actions allow you to:-
- write/setup individual action combines them to bring about complete workflow automation.
- Pull Request/Deploy to firebase
- After opening PR what should happen next
- It's helpful with large open-source projects. You can increase productivity by automating everything and make it easier.
Events that happen in your repo that might trigger automated action:-
- PR pushed
- issue created
- new branch created
- deployment etc
GitHub Actions has reusable code like how npmjs works as a package manager. There's a GitHub Actions Direcory you can either use already created or create new actions.
How GitHub Action works
.github/workflows/main.yaml
- cache already created actions
- setup environment
- close state issue
- visit GitHub Actions market place
Each action owns their own GitHub repo your can fork and customize the way you want it. e.g pull-request-action .yml file should be inside
GitHub is super generous with GitHub Actions commercialized its available with GitHub Free, GitHub Pro, GitHub Free for organizations, GitHub Team, GitHub Enterprise Cloud, GitHub Enterprise Server, and GitHub One.
GitHub Actions Log
As a developer you should be able to read a log, GitHub Actions has:
- Search log
- Time token
For more on Developer Ayo's talk on GitHub Actions you can check here!
GitHub Actions and Open Source Tools
In the second session, we were taken through by Martins Ewere a Nigerian based in SanFransisco from Github. He started off by explaining the essence of GitHub Africa monthly meetups
According to GitHub Octoverse Report, Asia and Africa are leading in worldwide open-source contributions. In Africa Nigeria, Morocco and Kenya are leading among other countries in the continent and they saw it important to bring together the community through the monthly virtual event.
He also covered the open-source tools GitHub Actions, GitHub Mobile, GitHub Free, and GitHub Enterprise Cloud for startups.
GitHub Actions
- home for all developers & world's code
- it's elastic to any scale
- fully managed packages
- supports all OS for CI/CD
- largest ecosystem which is community-led automation
GitHub Mobile
access your OS project on the go and quickly access your issues and PR on the dashboard.
GitHub Free
its essence was to reduce the barrier for all developers around the world and the realization that many developers needed private repositories.
GitHub Enterprise Cloud for startups
Project supported by Microsoft. Startups are encouraged to signup for Microsoft for Startups to access GitHub Enterprise Cloud which ensures to get all talent to collaborate the G.E.C is available for free in all African countries.
Get Involved in OS as a Beginner in Open Source
In the third session, we were taken through by Ruth Ikegah who is an open-source contributor, Python developer, and technical writer.
Open source means anybody is free to use, distribute the project.
Debunking beliefs among Beginners
- not just about code designers can also contribute
- any level of skillset welcome in OS contribution (beginner/ junior/ expert)
- Quality over quantity
- there are amazing benefits that come with contributing to OS i.e people skills, paid opportunities, internships, etc
How to get involved
engaging in HacktoberFest
Find open issues on use GitHub's search button ''First time only'' "beginner-friendly" to tackle Write and contribute to project Documentation.
planning & organizing events/projects
- answering questions, reviewing code, and helping out in the community.
- supporting a project or open-sourcing your project.
Resources
GitHub Explore, Open Source Friday , CodeTriage, 24 Pull Requests, Up for Grabs, Contribution-ninja, First Contributions, SourceSort, open source design, etc
Documenting Your Open Source Software
The fourth session was facilitated by Shedrack Akintayo who is a developer advocate at Cloud Foundry Foundation.
Read the Docs Read Them
Documentation is text, illustration, media that gives detailed info about a particular software.
Forms of Documentation
- written text like ReadME, release notes
- illustrations i.e roadmaps, graphs
- videos
- audio
- comments in code
Importance of Documentation in OSS
- educate people & keep track of all aspects of the software
- improve the quality of software
- inform people on changes made on the software including versions update i.e release notes.
- inform people on what aspect of the software currently being worked on by the maintainers of the OSS project i.e roadmaps
Tips for writing effective OSS Docs
- define the style guide of your documentation & enforce it
- pick a markup style and stick with it
- focus on using an active voice i.e you /me/ we
- make use of simple & short sentences for effective communication
- make sure format docs properly for easier reading
including sample code & examples use visual devices to represent information i.e illustration, tables, graphs
- Always spell-check your documentation to avoid errors
- provide contribution guidelines
Traits of Successful OSS Docs
- easy access to info regarding core aspects of the software(sidebar)
- well structured
- helps new developers learn to use the OSS quickly
- simplify usage of OSS
- cuts amount of time users of the OSS need support
Tools for Writing Good OSS Docs
- Docusaurus open-source documentation maintained by Facebook.
- Sphinx a tool that makes it easy to create intelligent and beautiful documentation, written by Georg Brandl and licensed under the BSD license.
- Github & GitHub Pages
GitHub readME markdown
- Read THE Docs
Possible Structure for your Documentation
- Getting Started
- Architectural Design
- Production Usage guide
- Use Cases i.e links (how they can use the project)
- References
- Roadmap
Examples of Good OSS Docs
Gatsby Docs, Vuejs Docs, Reactjs Docs, Chakra-ui Docs, GitHub Open API Docs, Cloud Foundry Docs experieces on Kubernetes, Bootstrap Docs, etc
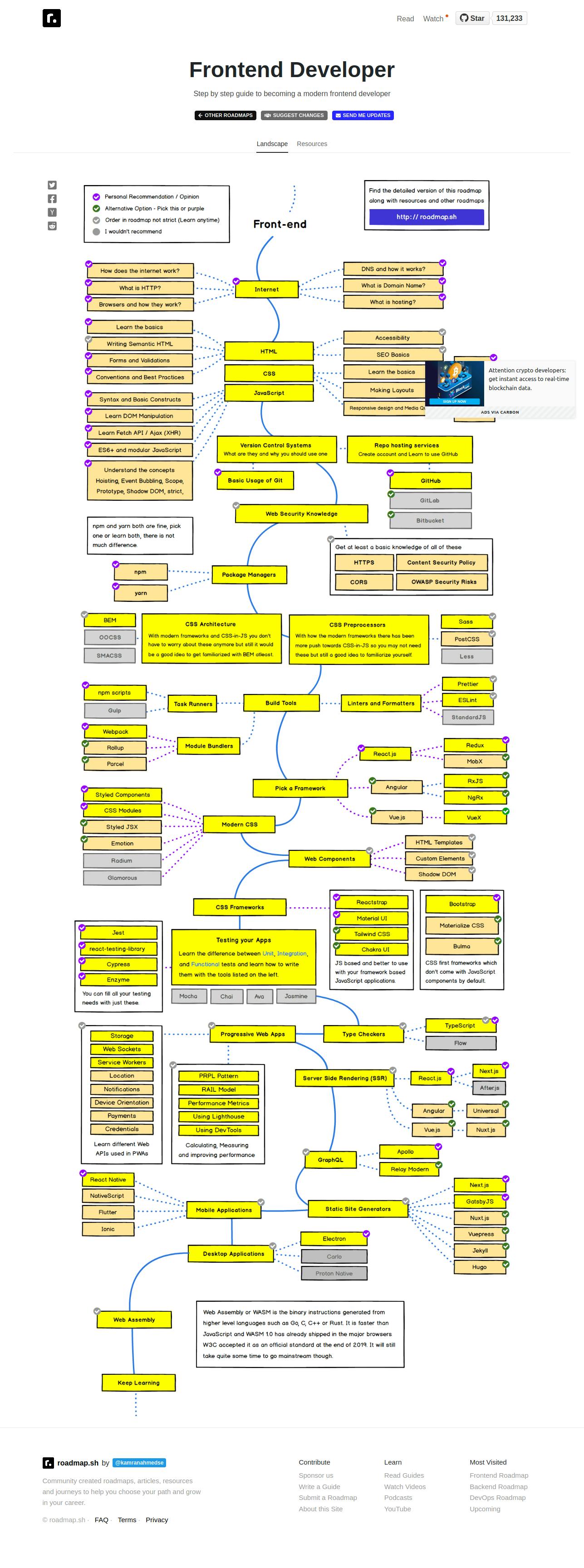
Frontend Development Roadmap
The last session was facilitated by Ikram Babs Lawal who is a young talented front-end her confidence was something that stood out all through the presentation. She started off by talking about web development that one can either be a Front-end / Back-end or FullStack Developer. Though she'll be focusing on Fron-end.
Fron-end Web Development
converting graphical interface design using HTML, CSS, Bootstrap, or any other CSS framework, JavaScript with its libraries or frameworks.
Why learn Fron-end Development
- on-demand skills
- self-employment
- lucrative
- flexibility i.e working remotely
- creative problem solving
inorder to build /customize user experience/ interaction on a web application
- many career opportunities:- increase online presence due to client-user engagement
freelance cooperation/ NGOs
- constantly evolving field
constantly interacting with new tools & learning new skills. This keeps you engaged
resources
 Compiled Front-end Resources by Denic Marko
Compiled Front-end Resources by Denic Marko
Becoming a good Fron-end Developer
- Determination
- Be willing to learn
- Ready to push self to do more
- code code code more projects
Personal sites using HTML & CSS JavaScript - build quiz game,
- Read docs
- Put concepts into practice
making projects refactoring code showing projects to others
This marked the end of the event just to note if you're to speak during the GitHub Africa monthly MeetUp you can reach out to GitHub on Twitter or the OSCA community. GitHub Universe will also be hosting its virtual yearly event in December to talk about the features that are being shipped and their 2020 report.
Thanks for reading my article you can my previous articles and comments will highly be appreciated.
